What is commutation?
In traditional telephone networks, communication between subscribers is carried out using switching communication channels. At the beginning, switching of telephone communication channels was performed manually, then switching was performed by automatic telephone exchanges (ATS).
A similar principle is used in computer networks. Geographically remote computers in a computer network act as subscribers. It is physically impossible to provide each computer with its own non-switched communication line, which they would use at all times. Therefore, in almost all computer networks, some method of switching subscribers (workstations) is always used, which makes it possible for several subscribers to access existing communication channels in order to provide several communication sessions simultaneously.
Switching is the process of connecting different subscribers of a communication network through transit nodes. Communication networks must ensure that their subscribers communicate with each other. Subscribers can be computers, local network segments, fax machines or telephone interlocutors.
Workstations are connected to switches using individual communication lines, each of which is used at any time by only one subscriber assigned to this line. Switches are connected to each other using shared communication lines (shared by several subscribers).
Let's look at the three main most common methods of switching subscribers in networks:
- circuit switching;
- packet switching;
- message switching.
Circuit switching
Circuit switching involves the formation of a continuous composite physical channel from individual channel sections connected in series for direct data transfer between nodes. Individual channels are connected to each other by special equipment - switches, which can establish connections between any end nodes of the network. In a circuit-switched network, before transmitting data, it is always necessary to perform a connection establishment procedure, during which a composite channel is created.
The message transmission time is determined by the channel capacity, the length of the connection and the size of the message.
Switches, as well as the channels connecting them, must ensure the simultaneous transmission of data from several subscriber channels. To do this, they must be high-speed and support some kind of subscriber channel multiplexing technique.
Advantages and disadvantages of circuit switching:
- Constant and known data transfer rate
- Correct sequence of data arrival
- Low and consistent network latency
- The network may refuse to service the request to establish a connection.
- Irrational use of the capacity of physical channels, in particular the inability to use user equipment operating at different speeds. Individual parts of a composite circuit operate at the same speed because circuit-switched networks do not buffer user data
- Mandatory delay before data transmission due to connection setup phase
Message switching
Message switching is the division of information into messages, each of which consists of a header and information.
This is a method of interaction in which a logical channel is created by sequentially transmitting messages through communication nodes to the address specified in the message header.
In this case, each node receives a message, writes it to memory, processes the header, selects a route, and issues a message from memory to the next node.
The message delivery time is determined by the processing time at each node, the number of nodes, and the network capacity. When the transfer of information from node A to communication node B ends, node A becomes free and can participate in organizing other communications between subscribers, so the communication channel is used more efficiently, but the routing control system will be complex. Today, message switching in its pure form practically does not exist.
Packet switching
Packet switching is a special method of switching network nodes, which was specially created for the best transmission of computer traffic (burst traffic). Experiments in the development of the very first computer networks, which were based on circuit switching technology, showed that this type of switching does not provide the opportunity to obtain high throughput of a computer network. The reason lay in the bursty nature of traffic that typical network applications generate.
When packet switching occurs, all messages transmitted by a network user are broken up at the source node into relatively small parts called packets. It is necessary to clarify that a message is a logically completed piece of data - a request to transfer a file, a response to this request containing the entire file, etc. Messages can have an arbitrary length, from several bytes to many megabytes. On the contrary, packets can usually also have a variable length, but within narrow limits, for example from 46 to 1500 bytes (EtherNet). Each packet is provided with a header that specifies the address information needed to deliver the packet to the destination node, as well as the packet number that will be used by the destination node to assemble the message.
Packet network switches differ from circuit switches in that they have internal buffer memory to temporarily store packets if the switch's output port is busy transmitting another packet when a packet is received.
Advantages and disadvantages of packet switching:
- More resilient to failures
- High overall network throughput when transmitting bursty traffic
- Ability to dynamically redistribute the bandwidth of physical communication channels
- Uncertainty of data transfer speed between network subscribers
- Variable data packet delay
- Possible data loss due to buffer overflow
- Possible violations of the sequence of packet arrivals
Packet switching is used in computer networks
Again about online application generators
In the previous article in this series, we discussed creating applications for the Android platform using Java and Android Development Tools (ADT). Today we will continue this topic by getting acquainted with a new product from Embarcadero - RAD Studio XE 5. Essentially, this product is a modern incarnation of Delphi, a Windows application development tool that has been incredibly popular in our country for many years, starting from the first 16 bit version, which appeared in the second half of the 1990s. But, unlike Delphi of the late 1990s and early 2000s, RAD Studio XE 5 is a tool that allows you to create applications not only for Windows, but also for Mac OS, Android, iOS, and, importantly, based on one and the same source code and resources - having created an application project, you can simply compile the executable code for any of the named platforms. Development of mobile applications is possible using the Architect, Ultimate, Enterprise editions, as well as the Professional edition, provided that the Mobile Add-On Pack extension module is purchased with it. The development environment itself is available only for the Windows platform. If desired, in RAD Studio XE 5 you can develop in C++Builder, as well as create HTML-5 applications.
This publication cannot be considered a traditional product review - like all articles in this series, it gives an idea of the tool by describing the process of creating a mobile application with minimal effort.
You can get started with RAD Studio XE 5 by downloading a 30-day trial from Embarcadero (available for various versions of Windows). The product installation process is carried out directly from the manufacturer’s website, so it is worth doing this by ensuring that you have a reliable and not too slow Internet connection.
After installing RAD Studio XE 5 itself, you should take care of installing support tools for the platforms for which you intend to create the application. So, to develop applications for the Android platform, we need the Android SDK, already familiar to us from the previous article, with support for selected versions of the platform - it can be installed by launching the Android Tools application included with RAD Studio XE 5 (Fig. 1).
Rice. 1. Selecting an application for modification
If the application is to be tested on a real device, its driver should be installed on the computer with the development environment (usually it can be found either on the device manufacturer’s website or on the Google website). On the device itself, you should enable remote debugging of applications in the settings.
To develop iOS applications, you will need a computer running Mac OS X to run the emulator. If you don’t have the latter, you can use Embarcadero’s MacinCloud cloud service, which also has a trial period of 24 hours. To test iOS applications on mobile devices and then upload them to the AppStore, you should also join the Apple iOS Developer Program or a similar program for universities or corporate clients.
The development environment itself looks quite traditional (Fig. 2) - a project manager (Project Manager, top right), a component palette with groups of interface elements and so-called non-visual components (Tool Palette, bottom right), a tree with the structure of form components (Structure, left top), Object Inspector (bottom left), form and code editor (center).
Rice. 2. Replacing the application logo
We will begin creating our very first application (as always, dedicated to introducing ComputerPress magazine) by using a ready-made template. To do this, in the main menu of the development environment, select the item File->New->FireMonkey Mobile Application and, among the proposed application templates, select the element Tabbed with Navigation (Fig. 3).
Rice. 3. Editing buttons
As a result, an application project will be generated, similar to the one the creation of which was described in the previous article of this series, and which is a notepad with four tabs, on each of which you can further place interface elements (Fig. 4).
Rice. 4. Setting the functionality of the buttons
By selecting a potential platform for running an application in the upper right corner of the form editor, you can see how it will look when executed on a particular platform.
Next, by selecting interface elements with the mouse (in our case, labels and tab titles), we can change the labels on them using the Text property in the object inspector.
For iOS applications, using the StyleLookup property, you can also select icons placed on notepad shortcuts (Fig. 5).
Fig.5. Widgets available for selection
The next step in creating our application is to add interface elements to the notepad tabs. To do this, click on the “About the Journal” tab, select the TMemo component in the Standard group on the component palette (Delphi users are familiar with it, but for beginners I’ll tell you that it’s just a multi-line text editor) and place it on the form. Let's find the Strings property in the object inspector, click on the button with the ellipsis and copy the brief information about our journal borrowed from our website www.compress.ru into the property editor that opens. From the list of possible values for the Align property of our Memo1 component, we select the value alClient - in this case, our text editor will occupy the entire area of the screen between the title and labels. And finally, we will set the Enabled property of this component to False so that the user of our application cannot edit the text (Fig. 6).
Rice. 6. Publish the application for testing
Let’s repeat all the same steps with the “Categories” tab, placing in the created Memo2 component the text borrowed from the same website about the magazine’s headings.
Next, let's give our application some variety - on the next two tabs we will place not a text editor, but a browser - the TWebBrowser component (it can be found in the Internet group of the component palette). Let's change the Align property of these components to the alClient value. Next, fill in their URL properties. For the component on the “Our Site” tab, enter https://www.compress.ru as the value of this property, and for the TWebBrowser component on the “Coordinates” tab, enter a link to the Yandex.Maps server, which will indicate the search result for the building editorial office on the map of Moscow. Then save the project.
So far, our application has certain disadvantages: for example, it does not have the ability to return to the previous page in browsers on the third and fourth tabs. Let's correct this shortcoming. To do this, at the top of one of the browser tabs, we will place two TSpeedButton buttons, linking one of them to the upper left and the other to the upper right corner by selecting the options akTop, akLeft, akRight of the Anchors property of each button and adding arrow images to them using the already familiar StyleLookup property (Fig. 7).
Rice. 7. Finished application - iPhone 5 screenshots
Let's double-click on each of the buttons, after which empty event handlers associated with clicking on them will be generated. Let's add one line of code to them (highlighted in bold):
procedure TTabbedwithNavigationForm.SpeedButton1Click(Sender: TObject);
begin
WebBrowser1.GoForward;
end;
procedure TTabbedwithNavigationForm.SpeedButton2Click(Sender: TObject);
begin
WebBrowser1.GoBack;
end;
These two lines of code mean that when you click on one of the buttons, you move to the previous page that opened in the browser, and when you click on the second button, you move to the next one.
And finally, select both buttons, copy them to the clipboard, go to the tab with the second browser and remove them from the clipboard. If you do this carefully, the buttons will be copied along with their properties and event handlers. Let's save the project.
Actually, this will complete the creation of the application. Now it can be compiled and tested. Let's start by compiling the application for the iOS platform. First, you need to connect to a computer with Mac OS X, located on the same network as the Windows computer on which development is carried out, or to the MacinCloud service. In the first case, you also need to install the Platform Assistant console application on a computer running Mac OS X and launch it, and then enter a password to access it in the RAD Studio XE 5 development environment. Then you should describe the connection to this computer by selecting the option in the main menu of the development environment Tools->Options. The Connection Profile Manager section of the Options dialog panel contains a list of connection profiles to which you can add a new profile by specifying the computer name and password to access the running instance of the Platform Assistant application (Figure 8).
Rice. 8. E-book created using the appropriate template
You can test the connection using the Test Connection button. If problems arise, it is worth checking whether the computer running the Platform Assistant application is accessible on the network and whether the port through which the connection between computers is made is open.
After successfully connecting to the Platform Assistant application, in the project manager, select the appropriate platform and the configured connection profile with a computer running Mac OS (Fig. 9).
Rice. 9. Create an iPad application
Select the main menu option Run->Run or press the F9 key. We wait for a while and an iPhone emulator with our application will appear on the screen of a computer running Mac OS X.
Now let's try to compile the same application to run on the Android platform. Let's connect the device used for testing, select the device and platform in the Target Platforms section of the project manager and run the application again using the F9 key.
After a relatively short period of time, our application will launch on the connected device.
So, we have created a cross-platform application that can run on both iOS and Android. At the same time, we did not need to use any special execution environments or code generation with subsequent compilation in development environments like Xcode or Eclipse + ADT - RAD Studio XE 5 creates so-called native applications. This means that the performance of such applications should be comparable to the performance of applications created, for example, using Xcode or ADT.
Miracles, of course, do not happen - the size of executable files created using RAD Studio XE 5 will probably be larger than when using Xcode or ADT. But space on mobile devices, you see, is not the most expensive resource today - investments in the knowledge and skills of mobile application developers will cost much more. And here RAD Studio XE 5 is still out of competition - supporting two of the most popular mobile platforms at once means that there is no need to have separate development teams for iOS and Android. It is also important that companies that decide to implement RAD Studio XE 5 have access to a huge number of Delphi and C++Builder experts of all ages and with a wide variety of experience on the Russian labor market - after all, this tool is, after all, almost 20 years old.
In conclusion, I would like to draw your attention to the fact that the Embarcadero website has a huge amount of educational materials on developing mobile applications using RAD Studio XE 5, and this collection of materials is constantly growing. Therefore, mastering this tool will not be too difficult even for beginners.
The previous two articles in this series were devoted to a brief introduction to professional application development tools using the Android Development Toolkit and a new product from Embarcadero - RAD Studio XE 5. We conclude the topic of professional tools for creating mobile applications, and today we will return to online application generation services , the use of which, as we already know, in some cases can be more effective than independent development using professional tools.
The service that today's article is devoted to is called iBuildApp and is an online application builder for smartphones that does not require any programming skills from the user. It belongs to the American company of the same name with a Russian representative office in Vladimir.
You can create applications using the iBuildApp service for free, and you can (but not necessarily) publish them in online application stores on your own. At the same time, the owners of the service provide users with a number of paid services, such as publishing applications in online stores for those who are not ready to publish on their own, assistance in monetizing applications (that is, making a profit by placing advertising in them), sending push and GPS messages -notifications to application users, 24/7 email support. Payment for services is possible on a monthly basis in accordance with various tariff plans, differing in the number of application downloads and the availability of the services listed above. Moreover, all tariff plans, including the free one, include access to ready-made application templates (including free and paid ones) and built-in components (widgets), technical support, the ability to see application performance statistics and downloads.
Special mention should be made of application templates and ready-made widgets - this service has a lot of them. Templates are available for different types of companies, types of activities, application categories, and you can change design options for a ready-made template and add widgets to it. If you wish, you can create your own templates and widgets and place them in the iBuildApp tools catalog, or order the development of a widget or even an entire application from the owners of this service.
Let's take a look at what you can create with the free plan. Let's start with the ComputerPress application, traditional for our cycle, with information about our magazine. To do this, you need to choose either a template or an almost finished application that can be modified.
From the ready-made applications, we will choose “Small Business” - the editorial offices of magazines for the most part belong to this category of companies (Fig. 1).
After making the selection, we will find ourselves in the application editor, in which, by opening the elements of the list of possible actions sequentially or in random order, we can customize its appearance or functionality, for example, replace the background or logo (Fig. 2).
I would like to draw attention to the support for the Russian application interface and the presence of a Russian interface in the online application editor - now not all such services have even the first of these features.
Next, you can make changes to the number and appearance of buttons, and you can choose your own graphic images for them (Fig. 3).
The button functionality available by default can also be replaced with the desired one. In particular, it is possible to select the necessary widgets from a fairly extensive list and configure their parameters, for example, entering text and pictures in the case of a widget displaying a static HTML document (Fig. 4).
Among the widgets available today are widgets for displaying RSS feeds, HTML documents, interfaces with Twitter and Facebook, video lists from YouTube and Vimeo, interfaces with the phone, email client, Google Map mapping services, contact management tool, calculator, camera, photo gallery, an electronic book, a QR code scanner, free-form input with user-selectable interface elements and many others (Fig. 5).
Users also have the ability to create their own widgets and templates to use in their applications.
Once you have finished building the functionality, you can make the application available for download in accordance with your tariff plan. The free plan offers two ways to publish an app: creating a package for download on an Android device (which means we don't have to publish the app to the Google Play store) and creating an HTML5 app (which means we can test it on a device running iOS, without publishing the application in the AppStore and without purchasing an iOS developer license - Fig. 6).
In Fig. 7 shows screenshots of an iPhone 5 running a ready-made application downloaded from the link above.
Because we're using the free plan, the app includes an iBuildApp splash screen ad that appears when the app loads, an ad line on the title page, and banner ads that appear at the top of other pages when you open them (they can, however, be closed).
“Small Business” is not the only type of application available to users of the iBuildApp service. The range of potential consumers of ready-made applications and templates for this service is very diverse - from cafes and restaurants to religious organizations. For example, an e-book created from the appropriate template looks very good (Fig. 8).
In addition to applications for smartphones, the iBuildApp service also allows you to create applications for iPad. The choice of templates for this type of application is still small, and the finished application can only be tested in a browser (Fig. 9).
In addition to creating applications, the user of the service can create their own application templates (for this there is an online template editor that supports drag-and-drop operations) and sell them, as well as create their own widgets using XCode or Android SDK. But if you don’t want to deal with the issues of form design, purchasing a developer license and using development tools, you can get by with ready-made templates and widgets.
This concludes our acquaintance with the iBuildApp service for quickly generating mobile applications. It differs from similar services in the large number of templates and ready-made applications available for use, full support for the Russian language, not only in the applications created, but also in the online application editor, a very flexible pricing policy and a wide range of features available for free or for a nominal fee. Potential consumers of such a service can be companies and organizations of various profiles: cafes, restaurants, medical institutions, fitness clubs, retail enterprises, electronic stores, educational institutions, publishing houses, online stores, clubs. If such a consumer has a need for a Russian-language mobile application with more or less standard functionality, he should pay attention to this service - its use is highly likely to be much more effective than implementing or ordering individual development.
ComputerPress 12'2013
Methods for transmitting packets in networks
Datagram method
Datagram method - transmission is carried out as a set of independent packets. Each packet moves through the network along its own route and the user receives the packets in random order.
- Easy transfer process
- Low reliability due to the possibility of packet loss and the need for software to assemble packets and restore messages
Logical channel
A logical channel is the transmission of a sequence of packets linked in a chain, accompanied by the establishment of a preliminary connection and confirmation of the receipt of each packet. If the i-th packet is not received, then all subsequent packets will not be received
Virtual channel
A virtual channel is a logical channel with the transmission of a sequence of packets connected in a chain along a fixed route.
- The natural sequence of data is preserved; sustainable traffic routes; resource reservation possible
- Hardware complexity
On/off switching, contactor type. “Zero Crossing” mode - ZC (Zero Crossing)
The thyristor controller can be used for on/off operation as a contactor or relay.
As a rule, a thyristor power regulator is used as a contactor or relay only for loads with a high current value (usually from 75-100A). If an ON/OFF control logical signal is applied to the input of the thyristor controller, the controller will function as a powerful contactor mechanical relay or solid-state relay. In this case, the thyristor, thanks to “zero-crossing”, will not interfere with the network. Using TRM as a contactor to control heaters is not recommended for rare switching. However, using a temperature controller in conjunction with a power controller with switching times greater than 4 seconds is an effective thermal energy management system.
Phase control method. Phase switching mode - PA (Phase Angle)
With this control mode, current limitations occur every half cycle of the AC sinusoid.
Those. the control time cycle will be equal to half the period of the alternating mains voltage. This is very fast switching! The half-cycle control mode is a very precise proportional control of electric current.
If the thyristor opens at the beginning of the half-cycle, then the output power will be high. Why? If most of the current is passed through the thyristor, then the heater receives a lot of energy. If the thyristor opens at the end of the half-cycle, then only a small part of the energy is passed through the thyristor, the output power will be small.
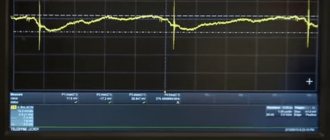
A visual illustration of an example of limiting output power at 40% and 90% in PA-Phase Angle mode.
The thyristor opening point floats within the half-cycle of the AC sine wave and its position depends on the power level of the supplied load.
Phase switching mode allows you to control the load power almost continuously! Thus, the resistive element of the heater does not experience temperature changes and the service life of the heating element will be maximum.
But as you may have noticed, in the phase control mode of the opening angle of the thyristor, on/off switching does not occur at the moment the sinusoidal voltage crosses zero, because of this the power regulator generates a lot of electrical noise! The generated noise interferes with the stable operation of other devices, so it is used in transformer communication, i.e., when connecting a heating element through a transformer, and is not recommended for use with a resistive load with stable resistance.
These were the main, but not all, control modes of thyristor power regulators. Depending on the model and manufacturer, the devices have unique ways to control and maintain power/current/voltage, soft start and delayed start modes, based on a combination and alternation of the method of passing the number of periods with phase control. We will try to reduce all the variety of control methods into three additional modes.